Do it follow this:
Login http://www.blogger.com/, click Layout , Edit HTML and leave the widgets expanded.Tips:remember backup your template before edit the template.
Now the code comes in 2 parts. The first part to put in is the Javascript section. The following code needs to be copiedand inserted the code right AFTER the ]]></b:skin>, but BEFORE the </head> tag. Here it is the code:
<script type="text/javascript">
var fade = false;function showFull(id) {
var post = document.getElementById(id);var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Appear(spans[i]);
} else spans[i].style.display = 'inline';
}
if (spans[i].id == "showlink")spans[i].style.display = 'none';
if (spans[i].id == "hidelink")spans[i].style.display = 'inline';
}
}
function hideFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Fade(spans[i]);} else spans[i].style.display = 'none';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'inline';
if (spans[i].id == "hidelink")
spans[i].style.display = 'none';
}post.scrollIntoView(true);
}
function checkFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
var found = 0;
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
spans[i].style.display = 'none';found = 1;
}
if ((spans[i].id == "showlink") && (found == 0))spans[i].style.display = 'none';
}
}
</script>
Now the widget itself. Scroll down and find the blog widget. Add the code marked red,and the result should look like this:
<b:includable id='post' var='post'><div class='post uncustomized-post-template' expr:id='"post-" + data:post.id'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title'>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/><data:post.title/>
</b:if>
</h3>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a href='javascript:void(0);' expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"'>Read full post...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a href='javascript:void(0);' expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"'>Read summary...</a></p>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats --></div>
Then save it.But it does not finnish.
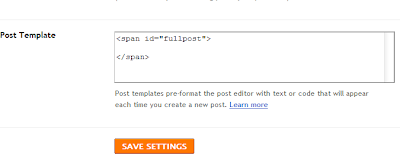
The last step:go Setting→ Formatting →Post Template,Paste following code in it
<span id="fullpost">
</span>
it should like this:

After do this,you can write the summary out <span id="fullpost"> and </span> ,and write the part you want not dispaly between <span id="fullpost"> and </span>.
No comments:
Post a Comment